Discover visual Vanilla
Avec les incendies qui ont ravagés la France cet été, on a vu fleurir sur la plupart des sites d'information des petits modules avec des vues satellites "avant/après".
Et je me suis rappelé que j'avais fait un petit plugin jQuery pour cela il y a quelques années.
Hop ! Voici la version "moderne" en javascript Vanilla !
Exemple
Ma caricature par l'ex-cel-lent Hervé Bourhis positif/négatif.


Installation
Charger la CSS de base dans le header.
Télécharger _discover-visual.scss
Charger le constructeur javascript avant fermeture du body.
Télécharger discover-visual-vanilla.js
Déclarer les discover-visual-vanilla au onDomLoad par exemple ou après un chargement AJAX :
var discoverVisual = document.querySelectorAll('.discover-visual');
if(discoverVisual){
for(var i=0; i<discoverVisual.length; i++){
discoverVisual[i].discoverVisual = new DiscoverVisual(discoverVisual[i]);
}
}
Structure HTML requise
<div class="discover-visual">
<div class="drag">
<div class="drag-visible">
<div class="line"></div>
<div class="dragger"></div>
</div>
</div>
<div class="discover-visual-item">
<img src="IMAGE1.png" alt="">
</div>
<div class="discover-visual-item discover-visual-item-master">
<img src="IMAGE2.png" alt=""> <!-- C'est cette image qui est par-dessus -->
</div>
</div>
Exemple
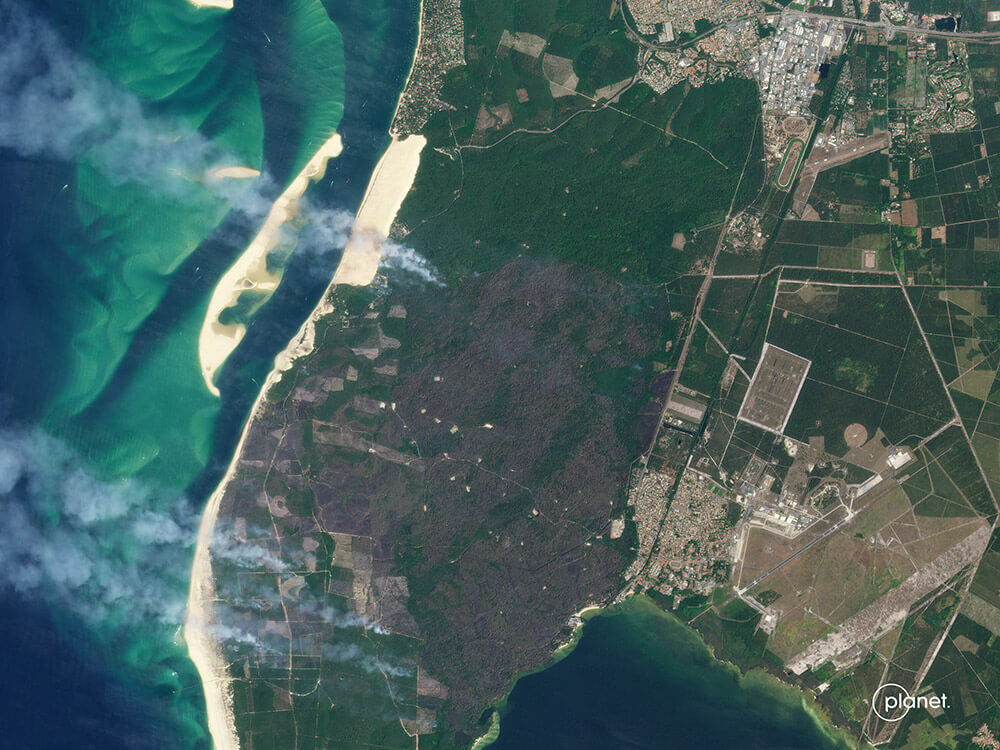
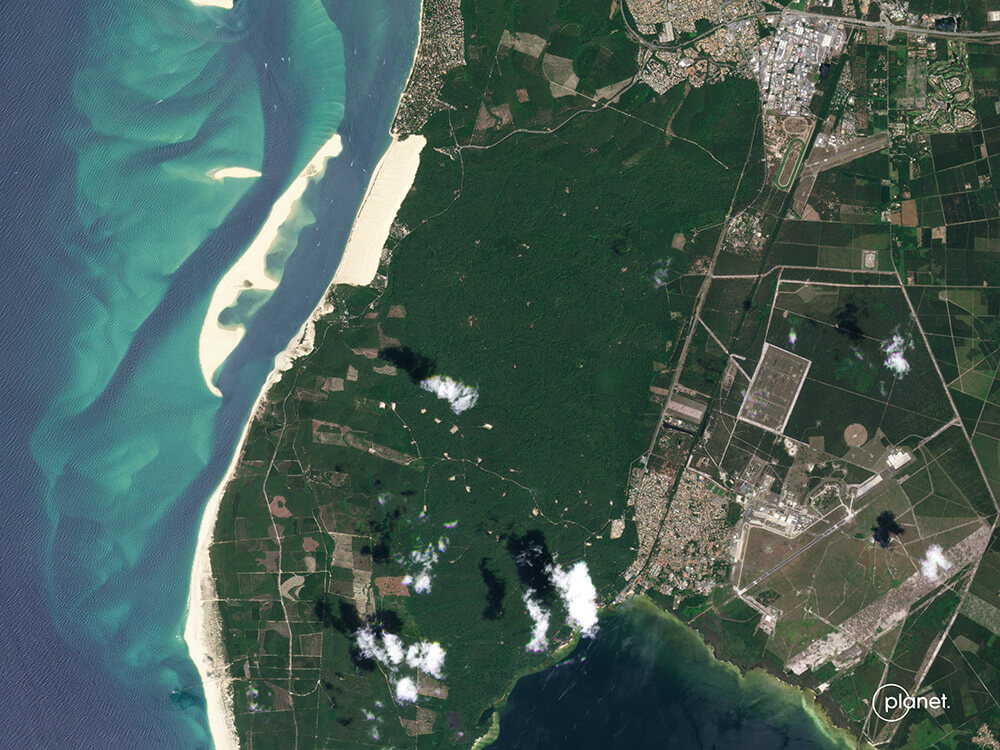
La Teste-de-Buch avant et après les incendies.


Voilà, c'est tout.
Enfin, presque : n'oubliez pas de ne pas jeter vos mégots de clope dans la nature...